티스토리 뷰
오랜만에 IT 블로거로 다운 글을 쓰려고 한다. 윈도우 10을 쓰면서 IE(Internet Explorer)의 비중이 줄고 많은 분들이 크롬이나 엣지로 갈아타셨다. 간단한 패킷 분석용으로 피들러나 와이어 샤크를 사용하시다 개발자 도구를 많이들 사용하시는데 이 엣지의 개발자 도구 실행방법과 활용팁에 대해 정리해봤다.
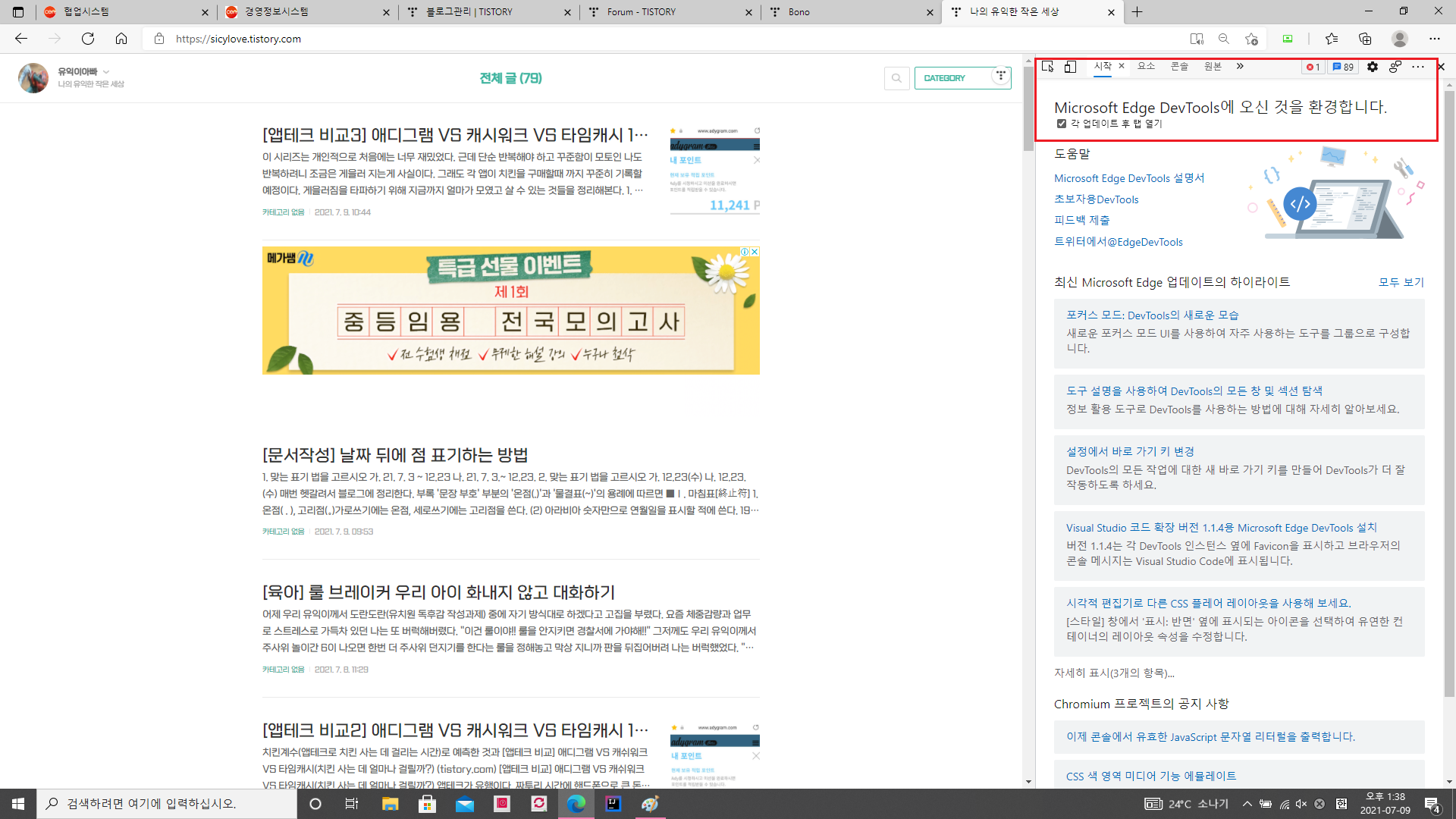
1. 실행방법 : F12를 누르면 우측에 창이 생긴다.

2. 열기를 누르면 분리된 프레임으로 개발자 도구가 실행된다.

실행방법은 알았는데 개발자 도구로 확인할 수 있는 것들은 뭐가 있을까?
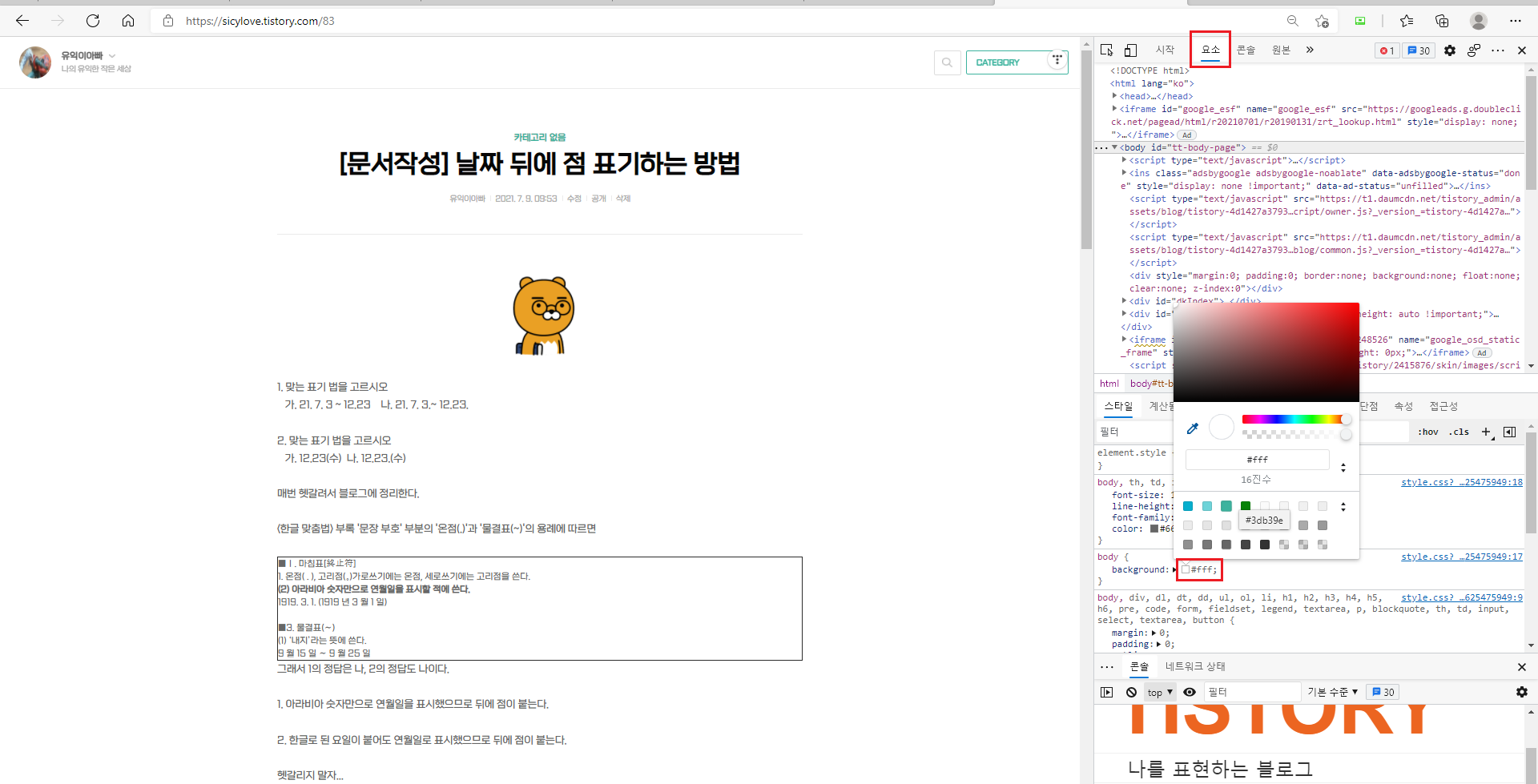
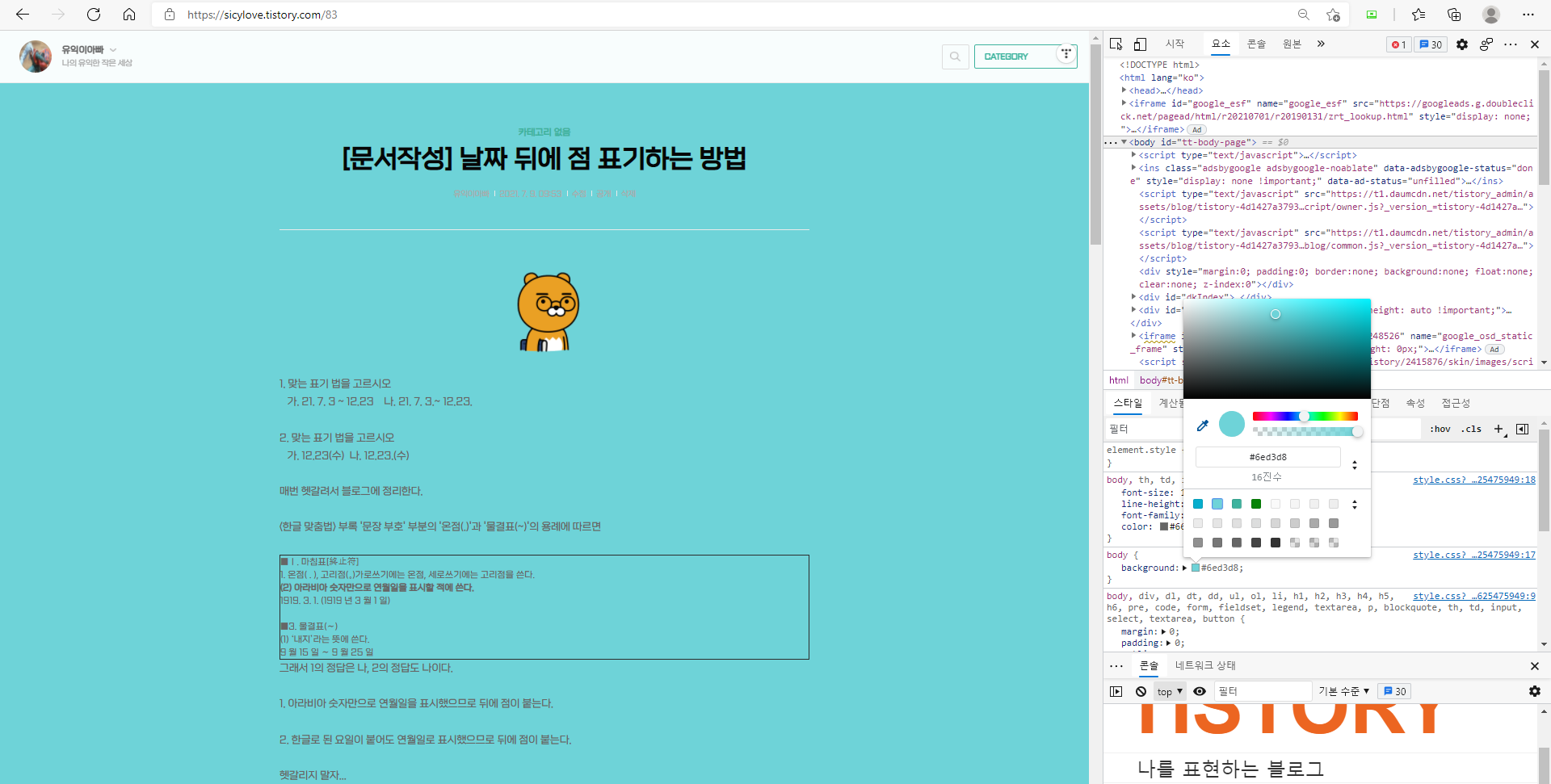
1. html등 요소별 임시로 변경 테스트 가능: 여기서는 body(본문)의 색을 변경해봤다..(영구히 적용되는 것이 아니라 개발자 도구답게 임시로 요소를 변경해 볼 수 있음)


주의사항으로는 영구히 색이 변경된 것이 아니니 마음에 드는 색을 적용(테스트) 해보고 관리자 메뉴 스킨의 html 편집 기능을 사용해서 적용해야 영구히 적용된다.
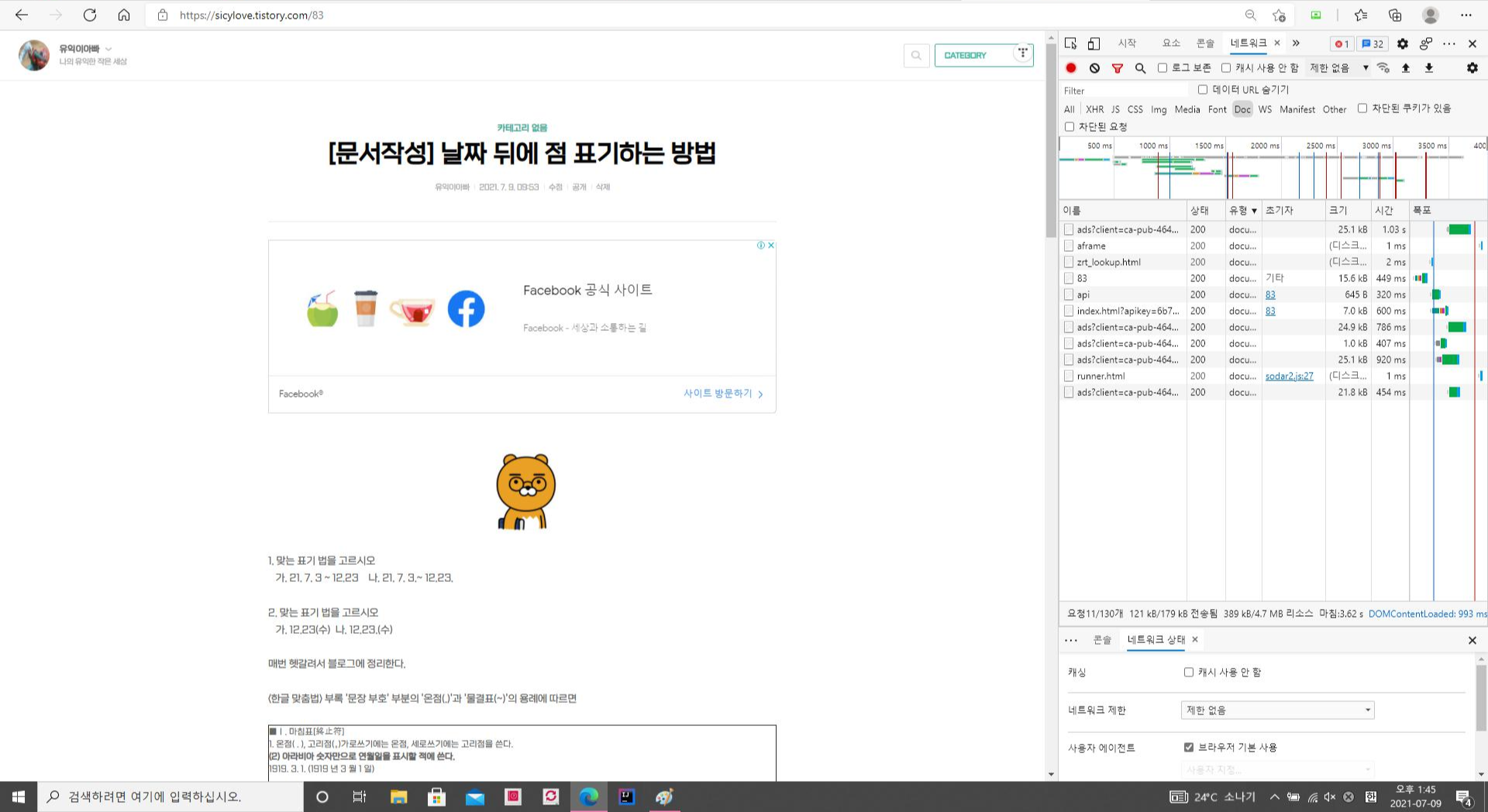
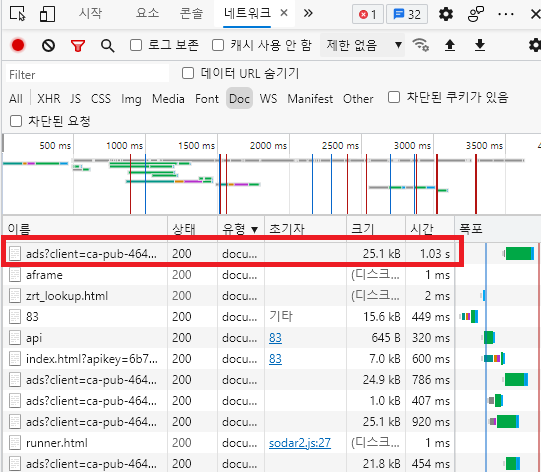
2. 느린 구간을 찾아낼 수 있다: 약간 블로그 사용자 보다는 전문성이 있는 기능인데 어떤 문서가 느린지(로딩하는데 시간이 걸리는) 확인할 수 있다.

지금 같은 경우

페이지 별로 걸린 시간을 알 수 있다. 블로거들은 사실 광고 정도 스크립트를 활용해서 걸어 놓으시는 걸로 아는데 별도 한번씩 점검해서 로딩이 느린 녀석을 찾아내 걷어 낼 수도 있다.
이상 실행방법(F12) 누르기와 간단한 운영법에 대해 알아봤다. 실질적으로 개발자나 디자이너가 활용할 것으로 예상되는데 블로거 하시는 분들은 로딩 시간이 갑자기 길어졌을 때 활용해 봐도 좋을 듯하다. 문의사항은 댓글로 주시면 아는 범위 내에서 답변드리겠다.
'IT의 유익' 카테고리의 다른 글
| [운영자교육] 보안서버교육자료 #1 (보안서버 정의, 종류, 구축효과) (0) | 2021.08.23 |
|---|---|
| [블로그팁] 하루 방문자 1,000명이 넘으면 애드센스 수익은? (42) | 2021.08.06 |
| 안전을 위해 반드시 설정해야 할 핸드폰 기능(SOS 메시지 기능) (6) | 2021.07.26 |
| 품격 있는 블로그 만들기(글씨체 바꾸기와 맞춤법 검사) (21) | 2021.07.20 |
| 2021년 최고의 부하 테스트 도구 (0) | 2021.05.14 |
- Total
- Today
- Yesterday
- 칠곡 자전거 대회
- 경산 국수
- 여름 자전거 대회
- ChatGPT
- 애드센스
- 다이어트
- 가재 탈피
- 가재
- 도로이
- i7-1260P
- 갖고싶다 고양이
- 오렌지가재
- 애디그램
- 대구국제마라톤
- 대구 고양이 카페
- chatgpt 정의
- OKOK앱
- decode
- 장수풍뎅이
- 혁신도시 국수
- 베스킨라빈스 포켓몬
- 반려곤충
- GCP #GCP GIFT#
- 서브 40
- 캐시워크
- 일취월장
- 제주 마음 샌드
- 타임캐시
- 대구 야간 라이딩
- 고양이
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
